Speedy Discovery
Project Approach
This was a 5 week project. Given the quick, tactical nature of project, it was important to narrow our focus early on. We began by:
1. Assessing the current state of the platform
2. Working with in-house team to understand design decisions and goals to date
3. One-on-one interviews with internal stakeholders, the in-house education consultant team, and existing clients in a variety of roles to understand business, project, and user goals
Discovery Insights
Key Insight
Education Elements Design & Implementation Consultants (DIs) find project management tasks and admin tasks to be the key offender. The lack of efficiency and insight into status of tasks completed prevent them from investing in the truly valuable interactions like on-site visits and workshops.
Key Insight
It is hard for school district project leads to grasp the big picture - how will Education Elements process lead to awesome personalized learning? Moreover, they struggle to understand and manage the complex structure of their project with Education Elements, with staggered waves at different phases that consist of multiple cohorts, which are groups of schools that will participate in workshops together.
Key Insight
Education Elements as an organization strives to measure impact and feel limited by their high-touch model.
Creating Alignment & Prioritization
Alignment Workshop
In our stakeholder research, we heard different opinions about who the platform's primary persona was. To provide clarity and focus, I created an Alignment Workshop, where I presented research insights and then led the team through a series of activities.
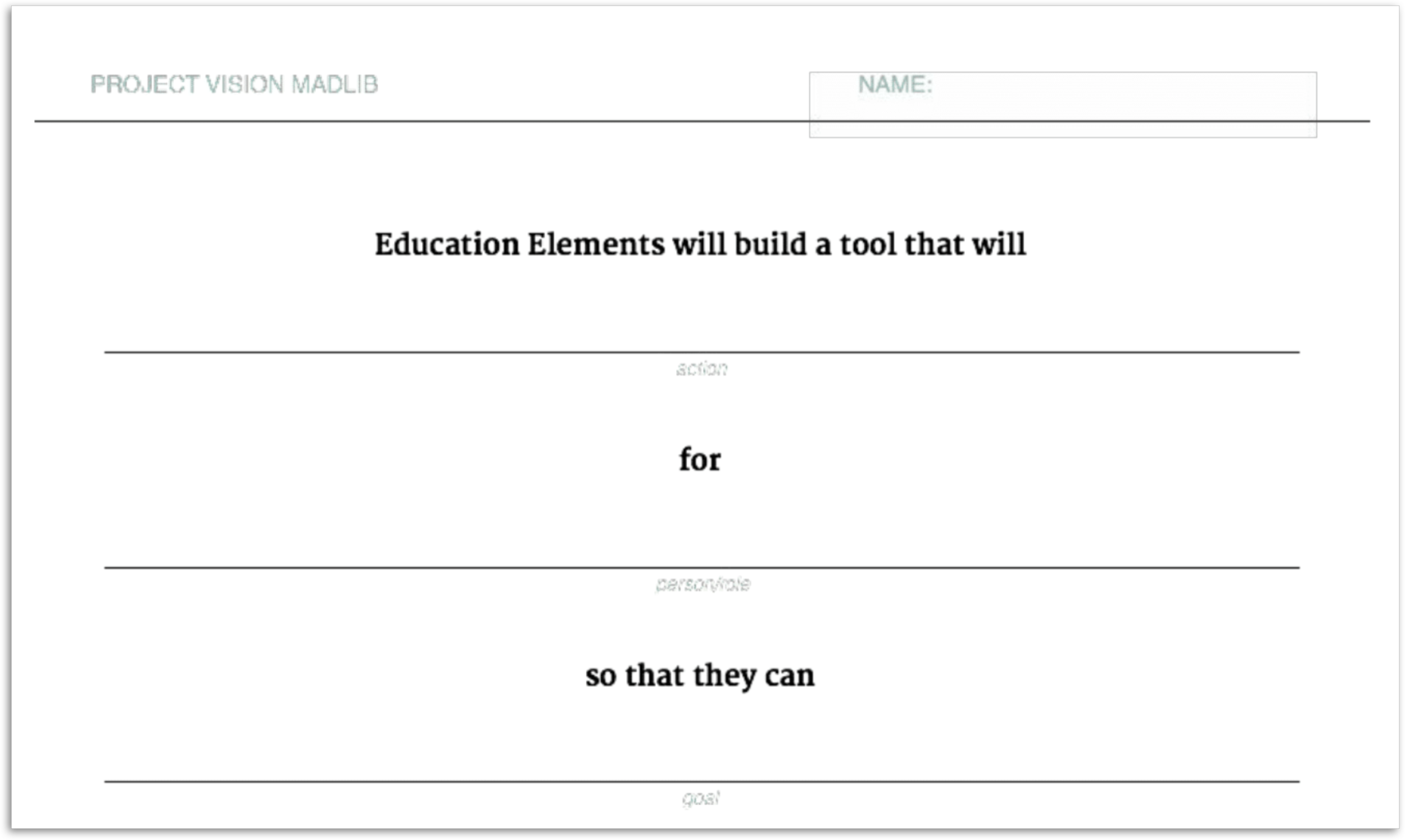
Deciding on a User Target
Paired with user insights, the Madlib Exercise allowed different stakeholders to reveal their product vision. This allowed for open discussion to create project clarity.
Design Implications
The platform would primarily serve School District Project Leads and Education Elements Design & Implementation consultants.
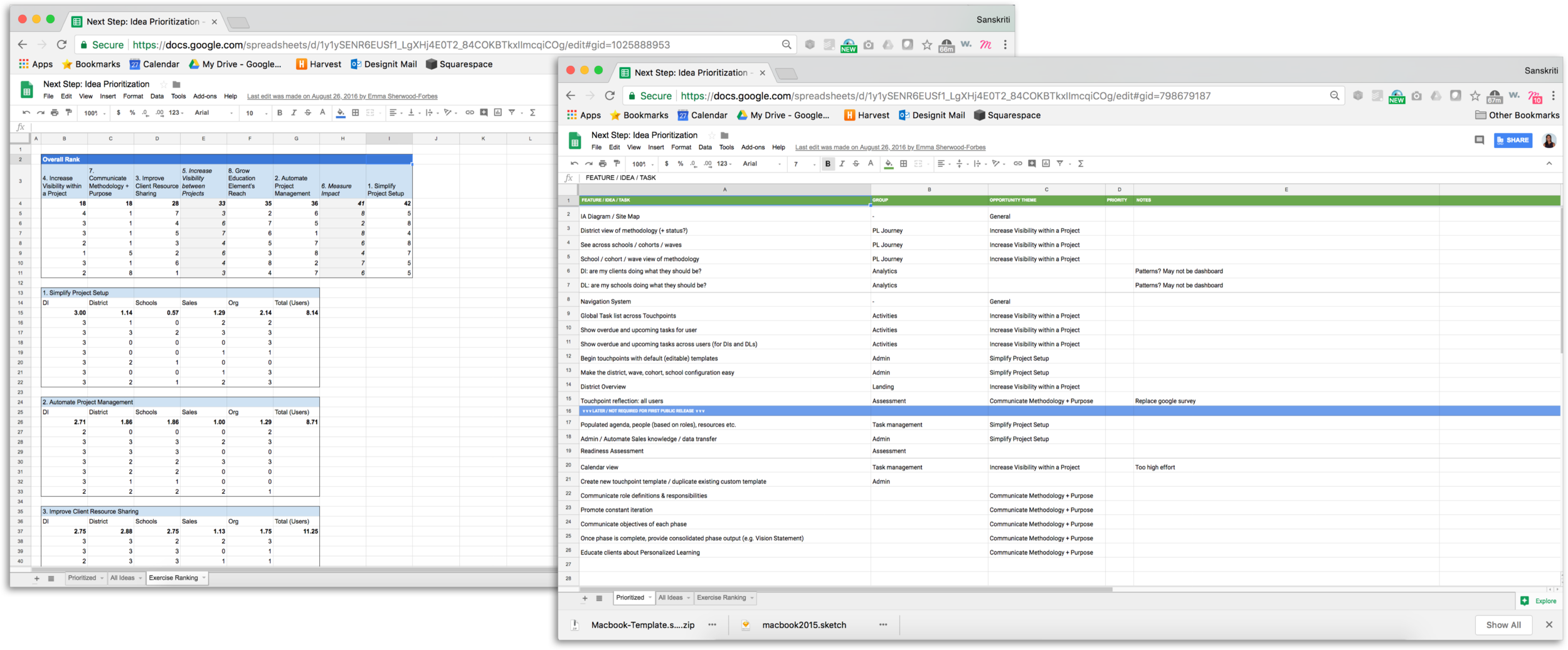
Prioritizing a Product Roadmap
Based on stakeholder and user research, I created Opportunity Cards: product value statements that were paired with feature-level implications.
Workshop participants then looked at our research insights and scored the importance of each opportunity from the users' perspectives. These scores were then tallied and and measured against our choice of target user.
Outcome
A detailed product roadmap that prioritized 'Simplify Project Set up' and 'Increase Visibility within a Project'.
Strategic Decision
We heard from stakeholders that a self-service product is an ultimate goal. Our research showed that while it is a great idea and does fit the organizational need of extending Education Elements's reach, the clients that it would serve were fundamentally different from the existing clients we researched. Our recommendation for treating that idea as a separate project beginning with research was heard and accepted.
Framework Design
Scenarios
We began our Design by writing scenarios for our target users based on the research and the Product Roadmap.
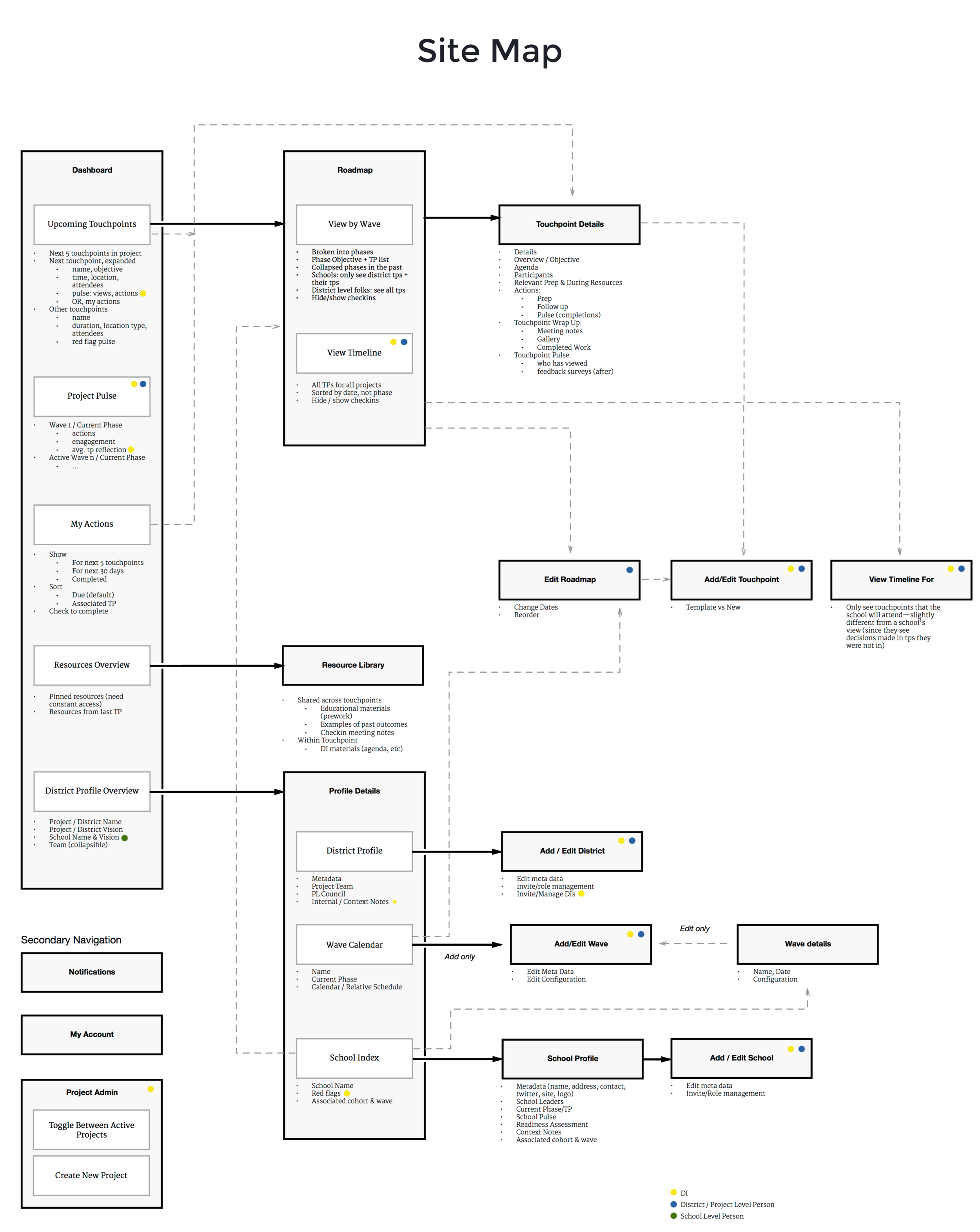
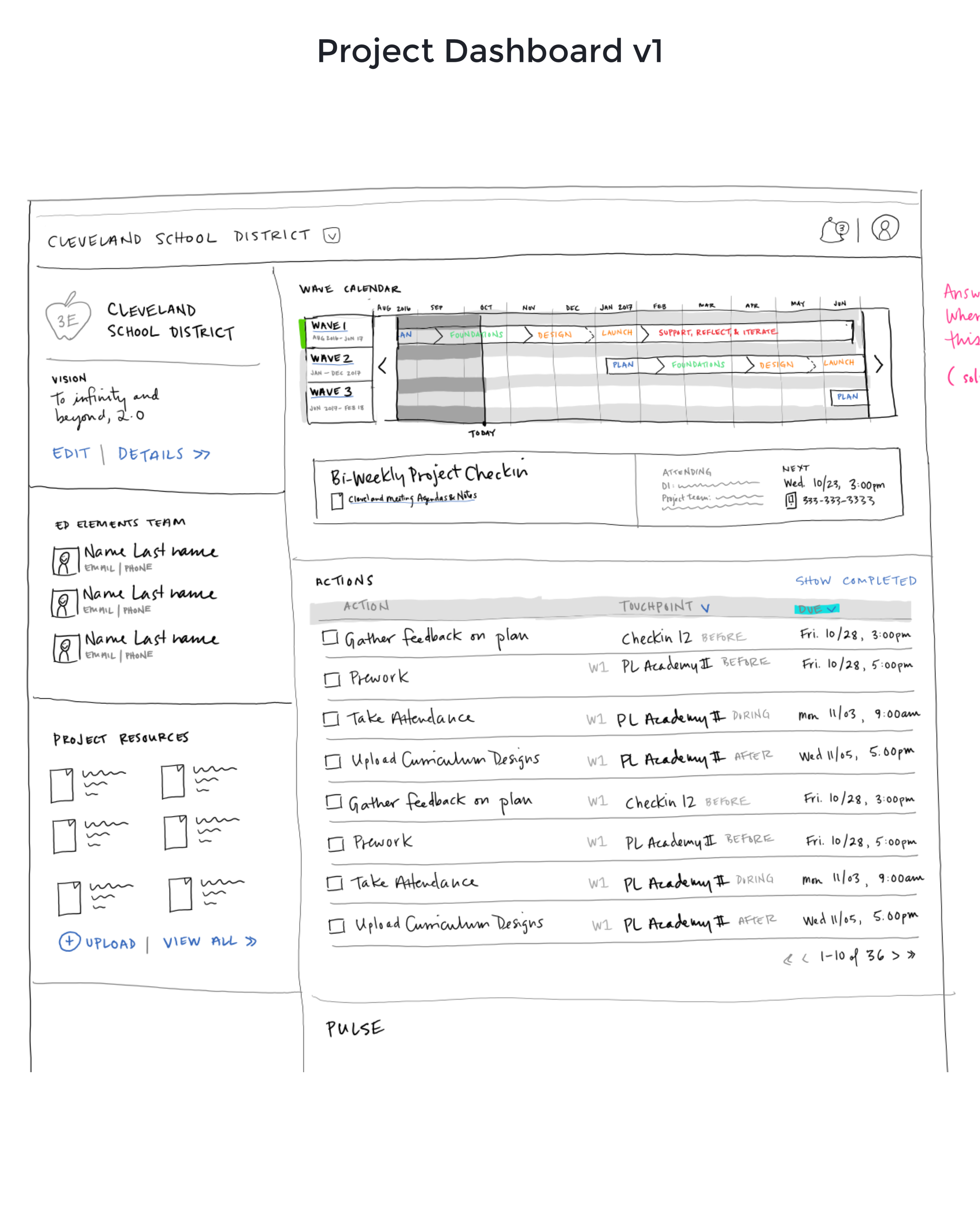
Framework First
Based on the scenarios we created, I worked on the site map in conjunction with framework sketches of the platform. Sketching allowed for me to make quick changes and not get attached to any ideas I had, easily determine the landscape of the platform, and create a cohesive foundation for design.
Design Implications
We moved from having multiple layers of dashboards to 1 dashboard that drills down to multiple waves. We realized that only dashboard was needed to demonstrate status and to-do's; to include multiple layers of dashboards merely added complexity.
We created a different space for edit and admin tasks. Previous designs incorporated inline editing and admin functions. Our sketches determined that these needed to be deprioritized and separated to mitigate confusion and lessen variance.